Saturday, June 30, 2012
Friday, June 29, 2012
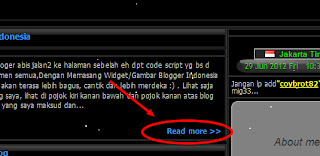
Cara Buat Text Read More Pada Posting Blog
"Cara buat text read more pd posting blog"Assalamu'alaikum sobat bloger, mungkin bagi sobat yg namanya read more bukan suatu hal yg asing.
nah langsung aja sob berikut panduanya :
N/B :
4. Lanjutkan dengan mencari <data:post.body/> (seperti biasa, gunakan senjata Ctrl+F)
5. Lalu GANTI <data:post.body/> dengan script berikut:
Ini adalah contohnya :
keterangan:
-padding-top:5px, ganti nilainya untuk membuat jarak dengan tulisan di atas readmore.
-float:right, ganti right dengan left jika ingin readmore muncul di sebelah kiri.
-Anda bisa mengganti Read more dengan kata-kata lain misalnya "baca selanjutnya", "Read the rest of this entry", "Lanjut gan...", "Monggo dilanjut!", atau apa sajalah...
Tapi untuk amannya tinggalkan begitu saja.
6. Untuk memastikan hasilnya, jangan di-save dulu. Gunakan preview untuk mengeceknya.
7. Setelah beres, silakan di-save.
Demikian pembahasan tentang "Cara Buat Text Read More Pada Posting Blog" Semoga bermanfaat

nah langsung aja sob berikut panduanya :
- Login ke blog sobat, msk ke editor edit tempelate HTML jgn lp download kumlpit buat antisipasi keamanan tempelate sobat.
- Centang expant widgets tempelate.
- Cari code </head> (gunakan tombol ctrl+f supaya lebih cepat menemukan code trsbt.
<script type='text/javascript'>
var thumbnail_mode = "float" ;
summary_noimg = 230;
summary_img = 140;
img_thumb_height = 100;
img_thumb_width = 100;
</script>
<script src='https://sites.google.com/site/bukarahasiahost/azmeereadmore/azmee-readmore.js' type='text/javascript'/>
N/B :
- Summary_noing =230 adalah banyaknya karakter yg akan di tampilkan ketika tidak ada gambar pd posting sobat
- Summary_img= 140 adalah banyaknya karakter yg akan di tampilkan ketika ada gambar pd posting sobat
- Img_thumb_heigt= 100 adalah tinggi gambar pd posting sobat
- Img_thumb_width=100 adalah lebar gambar pd posting sobat
4. Lanjutkan dengan mencari <data:post.body/> (seperti biasa, gunakan senjata Ctrl+F)
5. Lalu GANTI <data:post.body/> dengan script berikut:
<b:if cond='data:blog.pageType == "item"'>
<data:post.body/>
<b:else/>
<div expr:id='"summary" + data:post.id'>
<data:post.body/>
</div>
<script type='text/javascript'>
createSummaryAndThumb("summary<data:post.id/>");
</script>
<div style='clear: both;'/><span style='padding-top:5px;;float:right;text-align:right;'><a expr:href='data:post.url' rel='bookmark'><b>Read more >></b></a></span>
</b:if>
Ini adalah contohnya :
keterangan:
-padding-top:5px, ganti nilainya untuk membuat jarak dengan tulisan di atas readmore.
-float:right, ganti right dengan left jika ingin readmore muncul di sebelah kiri.
-Anda bisa mengganti Read more dengan kata-kata lain misalnya "baca selanjutnya", "Read the rest of this entry", "Lanjut gan...", "Monggo dilanjut!", atau apa sajalah...
Tapi untuk amannya tinggalkan begitu saja.
6. Untuk memastikan hasilnya, jangan di-save dulu. Gunakan preview untuk mengeceknya.
7. Setelah beres, silakan di-save.
Demikian pembahasan tentang "Cara Buat Text Read More Pada Posting Blog" Semoga bermanfaat
Friday, June 22, 2012
Cara Bikin Label Bloger Indonesia
Nah salam bloger abis jalan2 ke halaman sebelah eh dpt code script yg bs d share sm temen semua,Dengan Memasang Widget/Gambar Blogger Indonesia ini, blog kita akan terasa lebih bagus, cantik dan lebih merdeka :) . Lihat saja tampilan blog saya, lihat di pojok kiri kanan bawah dan pojok kanan atas blog saya!. Itulah yang saya maksud dan yang akan saya bahas sekarang ini. Tidak rugi jika sobat memasang widget ini. Untuk menumbuhkan rasa cinta dan rasa Patriotisme kepada Bangsa Indonesia kita, Wajib sekali memasang widget ini. Agar terbukti bahwa blog atau website kita dari INDONESIA. Baik langsung saya terangkan.
- Seperti biasa login di akun blogger sobat.
- Klik Rancangan > Edit Laman > Tambah Gadget > Cari Html/Javascript.
- Silahkan sobat pilih salah satu gambar di bawah ini dan Paste-kan Kode gambar ke kolom konten tadi.
SUDUT KIRI ATAS
Kode Widget :
<script language="JavaScript" src="http://iskaruji.googlecode.com/files/iskaruji_kiri_atas.txt" type="text/javascript"></script> <script language="JavaScript" type="text/javascript"> cot("http://lh4.ggpht.com/_55xfixw5xxA/TSQeqQkaV7I/AAAAAAAAAO0/kFJ7ZrLVy3s/Widget%20Blogger%20Indonesia.png") </script>
SUDUT KANAN ATAS
Kode Widget :
<script language="JavaScript" src="http://iskaruji.googlecode.com/files/iskaruji_kanan_atas.txt" type="text/javascript"></script> <script language="JavaScript" type="text/javascript"> cot("http://lh6.ggpht.com/_55xfixw5xxA/TSRAD5V-CeI/AAAAAAAAAPc/czrjhswKpVo/Widget%20Kanan%20Blogger%20Indonesia.png") </script>
SUDUT KIRI BAWAH
Kode Widget :
<script language="JavaScript" src="http://iskaruji.googlecode.com/files/iskaruji_kiri_bawah.txt" type="text/javascript"></script> <script language="JavaScript" type="text/javascript"> cot("http://2.bp.blogspot.com/-Y1dKjqpXvgA/Tb92aJRlKoI/AAAAAAAABYs/PLNETiLrfRQ/s1600/Blogger+Indonesia+Kiri.png") </script>
SUDUT KANAN BAWAH
Kode Widget :
<script language="JavaScript" src="http://iskaruji.googlecode.com/files/iskaruji_kanan_bawah.txt" type="text/javascript"></script> <script language="JavaScript" type="text/javascript"> cot("http://2.bp.blogspot.com/-Y1dKjqpXvgA/Tb92aJRlKoI/AAAAAAAABYs/PLNETiLrfRQ/s1600/Blogger+Indonesia+Kiri.png") </script>
- Jika sudah Klik Simpan.
Cara Bikin Anim Lucu Di Blog
Slm sobat bloger apkbr neh "sht pastinya" berhubung chat mig33 lg agk BT sy akan cb shering ni script code icon yg gokil "Cara Membuat Anime lucu di blog" , oke langsung aja deh, berikut adalah caranya :
A. Masuk ke dasboard blog
B. Pilih Rancangan / lay out
C. Tambah gadget / add gadget
D. Pilih HTML/ Java SCript
E. Masukkan Script berikuit ini :
1. Pintu

Script:
2. Teriak

Script:
3. Terkurung

Script :
4. Sincerely

Script:
5. Menangis

Script:
6. Piala

Script :
7. Sundul bola

Script:
8. Tawon

Script:
9.Kipas

Script :
10.Telur menetas

Script:
11.Ayam bertelur

Script:
12.Beruang Memancing

Script:
13.Gawang

Script :
14.Kunai Strike

Script:
15.Gundam lari

Script:
16.Tendangan Gundam

Script:
17.Gundam Fight

Script:
18.Gundam Storm

Script:
19.Burung Terbang

Script:
20. Cewek Bergoyang

Script :
21.Cewe Goyang v2

Script :
22.fighter

Script :
23.Dancing

Script :
24.Runing

Script :
25.Rose

Script :
F. Save/Simpan
Nah lucukan, ....sekian tentang "Tutorial | Cara | Membuat | Animasi |" Selamat berkarya sobat bloger........!!!

A. Masuk ke dasboard blog
B. Pilih Rancangan / lay out
C. Tambah gadget / add gadget
D. Pilih HTML/ Java SCript
E. Masukkan Script berikuit ini :
1. Pintu
Script:
<div style="position: fixed; bottom: 0px; left: 0px;width:110px;height:130px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/000203D1.gif" title="Click to get more." /></a><small><center><a href="http://e-imam.blogspot.com/2012/02/cara-membuat-anime-lucu-di-blog.html" target="_blank">Widget Animasi</a></center></small></div>
2. Teriak
Script:
<div style="position: fixed; bottom: 0px; left: 0px;width:110px;height:130px;"> <a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/00020309.gif" title="Click to get more." /></a> <small><center><a href="http://e-imam.blogspot.com/2012/02/cara-membuat-anime-lucu-di-blog.html" target="_blank">Widget Animasi</a></center></small></div>
3. Terkurung
Script :
<div style="position: fixed; bottom: 0px; left: 10px;width:80px;height:100px;"> <a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/0002020A.gif" title="Click to get more." /></a> <small><center><a href="http://e-imam.blogspot.com/2012/02/cara-membuat-anime-lucu-di-blog.html" target="_blank">Widget</a></center></small></div>
4. Sincerely
Script:
<div style="position: fixed; bottom: 0px; left: 10px;width:180px;height:80px;"> <a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/000201C3.gif" title="Click to get more." /></a> <small><center><a href="http://e-imam.blogspot.com/2012/02/cara-membuat-anime-lucu-di-blog.html" target="_blank">Widget Animasi</a></center></small></div>
5. Menangis
Script:
<div style="position: fixed; bottom: 0px; left: 0px;width:110px;height:130px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/00020461.gif" title="Click to get more." /></a><small><center><a href="http://e-imam.blogspot.com/2012/02/cara-membuat-anime-lucu-di-blog.html" target="_blank">Widget Animasi</a></center></small></div>
6. Piala
Script :
<div style="position: fixed; bottom: 0px; left: 0px;width:110px;height:130px;"> <a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/0002068C.gif" title="Click to get more." /></a> <small><center><a href="http://e-imam.blogspot.com/2012/02/cara-membuat-anime-lucu-di-blog.html" target="_blank">Widget Animasi</a></center></small></div>
7. Sundul bola
Script:
div style="position: fixed; bottom: 0px; left: 0px;width:125px;height:150px;"> <a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/000203CF.gif" title="Click to get more." /></a> <small><center><a href="http://e-imam.blogspot.com/2012/02/cara-membuat-anime-lucu-di-blog.html" target="_blank">Widget Animasi</a></center></small></div>
<8. Tawon
Script:
<div style="position: fixed; bottom: 0px; left: 10px;width:100px;height:130px;"> <a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/0002048F.gif" title="Click to get more." /></a> <small><center><a href="http://e-imam.blogspot.com/2012/02/cara-membuat-anime-lucu-di-blog.html" target="_blank">Widget</a></center></small></div>
9.Kipas
Script :
<div style="position: fixed; bottom: 0px; left: 10px;width:100px;height:130px;"> <a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/000203E0.gif" title="Click to get more." /></a> <small><center><a href="http://e-imam.blogspot.com/2012/02/cara-membuat-anime-lucu-di-blog.html" target="_blank">Widget</a></center></small></div>
10.Telur menetas
Script:
<div style="position: fixed; bottom: 0px; left: 10px;width:100px;height:130px;"> <a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/00020540.gif" title="Click to get more." /></a> <small><center><a href="http://e-imam.blogspot.com/2012/02/cara-membuat-anime-lucu-di-blog.html" target="_blank">Widget</a></center></small></div>
11.Ayam bertelur
Script:
<div style="position: fixed; bottom: 0px; left: 10px;width:100px;height:130px;"> <a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/00020541.gif" title="Click to get more." /></a> <small><center><a href="http://e-imam.blogspot.com/2012/02/cara-membuat-anime-lucu-di-blog.html" target="_blank">Widget</a></center></small></div>
12.Beruang Memancing
Script:
<div style="position: fixed; bottom: 0px; left: 10px;width:100px;height:100px;"> <a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/00020486.gif" title="Click to get more." /></a> <small><center><a href="http://e-imam.blogspot.com/2012/02/cara-membuat-anime-lucu-di-blog.html" target="_blank">Widget</a></center></small></div
13.Gawang
Script :
<div style="position: fixed; bottom: 0px; left: 0px;width:155px;height:130px;"> <a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/00020686.gif" title="Click to get more." /></a> <small><center><a href="http://e-imam.blogspot.com/2012/02/cara-membuat-anime-lucu-di-blog.html" target="_blank">Widget Animasi</a></center></small></div>
14.Kunai Strike

Script:
<div style="position: fixed; bottom: 0px; left: 10px;width:150px;height:277px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img alt="animasi blog" src="http://images3.wikia.nocookie.net/__cb20100917082342/streetfighter/images/9/92/Kunai.gif" title="Click to get more." /></a><small><center><a href="http://christiantatelu.blogspot.com" target="_blank">Animasi Blog</a></center></small></div>
15.Gundam lari

Script:
<div style="position: fixed; bottom: 0px; left: 10px;width:125px;height:160px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img alt="animasi blog" src="http://i1108.photobucket.com/albums/h405/christian410/11-1.gif" title="Click to get more." /></a><small><center><a href="http://christiantatelu.blogspot.com" target="_blank">Animasi Blog</a></center></small></div>
16.Tendangan Gundam

Script:
<div style="position: fixed; bottom: 0px; left: 10px;width:140px;height:190px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img alt="animasi blog" src="http://i1108.photobucket.com/albums/h405/christian410/13-1.gif" title="Click to get more." /></a><small><center><a href="http://christiantatelu.blogspot.com" target="_blank">Animasi Blog</a></center></small></div>
17.Gundam Fight

Script:
<div style="position: fixed; bottom: 0px; left: 10px;width:150px;height:277px;"><img alt="animasi blog" src="http://i1108.photobucket.com/albums/h405/christian410/very_cool_fight_eypon_death.gif" title="Click to get more." /><small><center><a href="http://christiantatelu.blogspot.com" target="_blank">Animasi Blog</a></center></small></div>
18.Gundam Storm

Script:
<div style="position: fixed; bottom: 0px; left: 10px;width:300px;height:545px;"><a href="http://christiantatelu.blogspot.com" target="_blank"><img alt="animasi blog" src="http://i1108.photobucket.com/albums/h405/christian410/godvsmaxterextremeworkout.gif" title="Click to get more." /></a><small><center><a href="http://christiantatelu.blogspot.com" target="_blank">Animasi Blog</a></center></small></div>
19.Burung Terbang

Script:
<div style="position: fixed; top: 0px; left: 10px;width:225px;height:160px;"><a href="http://christiantatelu.blogspot.com" target="_blank"><img alt="animasi blog" src="http://i567.photobucket.com/albums/ss114/fatiasa/bird_ann.gif" title="Click to get more." /></a></div>
20. Cewek Bergoyang

Script :
<div style="position: fixed; bottom: 0px; left: 10px;width:110px;height:130px;"><a href="http://www.javapic.com/images/97750430929323597589.gif" target="_blank"><img alt="animasi blog" src="http://www.javapic.com/images/97750430929323597589.gif" title="Click to get more." /></a><small><center><a href="http://christiantatelu.blogspot.com" target="_blank">Animasi Blog</a></center></small></div>
21.Cewe Goyang v2

Script :
<div style="bottom: 0px; height: 130px; left: 10px; position: fixed; width: 110px;">
<a href="http://www.javapic.com/images/99642547052743059387.gif" target="_blank"><img alt="animasi blog" src="http://www.javapic.com/images/99642547052743059387.gif" title="Click to get more." /></a><small></small>
<center>
<small><a href="http://christiantatelu.blogspot.com/" target="_blank">Animasi Blog</a></small></center>
</div>
<a href="http://www.javapic.com/images/99642547052743059387.gif" target="_blank"><img alt="animasi blog" src="http://www.javapic.com/images/99642547052743059387.gif" title="Click to get more." /></a><small></small>
<center>
<small><a href="http://christiantatelu.blogspot.com/" target="_blank">Animasi Blog</a></small></center>
</div>
22.fighter

Script :
<div style="bottom: 0px; height: 130px; left: 10px; position: fixed; width: 110px;">
<a href="http://www.javapic.com/images/89301122978113860823.gif" target="_blank"><img alt="animasi blog" src="http://www.javapic.com/images/89301122978113860823.gif" title="Click to get more." /></a><small></small>
<center>
<small><a href="http://christiantatelu.blogspot.com/" target="_blank">Animasi Blog</a></small></center>
</div>
<a href="http://www.javapic.com/images/89301122978113860823.gif" target="_blank"><img alt="animasi blog" src="http://www.javapic.com/images/89301122978113860823.gif" title="Click to get more." /></a><small></small>
<center>
<small><a href="http://christiantatelu.blogspot.com/" target="_blank">Animasi Blog</a></small></center>
</div>
23.Dancing

Script :
<div style="bottom: 0px; height: 130px; left: 10px; position: fixed; width: 110px;">
<a href="http://www.javapic.com/images/41240076189081116284.gif" target="_blank"><img alt="animasi blog" src="http://www.javapic.com/images/41240076189081116284.gif" title="Click to get more." /></a><small></small>
<center>
<small><a href="http://christiantatelu.blogspot.com/" target="_blank">Animasi Blog</a></small></center>
</div>
<a href="http://www.javapic.com/images/41240076189081116284.gif" target="_blank"><img alt="animasi blog" src="http://www.javapic.com/images/41240076189081116284.gif" title="Click to get more." /></a><small></small>
<center>
<small><a href="http://christiantatelu.blogspot.com/" target="_blank">Animasi Blog</a></small></center>
</div>
24.Runing

Script :
<div style="bottom: 0px; height: 130px; left: 10px; position: fixed; width: 110px;">
<a href="http://www.javapic.com/images/36982859169111570352.gif" target="_blank"><img alt="animasi blog" src="http://www.javapic.com/images/36982859169111570352.gif" title="Click to get more." /></a><small></small>
<center>
<small><a href="http://christiantatelu.blogspot.com/" target="_blank">Animasi Blog</a></small></center>
</div>
<a href="http://www.javapic.com/images/36982859169111570352.gif" target="_blank"><img alt="animasi blog" src="http://www.javapic.com/images/36982859169111570352.gif" title="Click to get more." /></a><small></small>
<center>
<small><a href="http://christiantatelu.blogspot.com/" target="_blank">Animasi Blog</a></small></center>
</div>
25.Rose

Script :
<div style="bottom: 0px; height: 130px; left: 10px; position: fixed; width: 110px;">
<a href="http://www.javapic.com/images/42676263104125645590.gif" target="_blank"><img alt="animasi blog" src="http://www.javapic.com/images/42676263104125645590.gif" title="Click to get more." /></a><small></small>
<center>
<small><a href="http://christiantatelu.blogspot.com/" target="_blank">Animasi Blog</a></small></center>
</div>
<a href="http://www.javapic.com/images/42676263104125645590.gif" target="_blank"><img alt="animasi blog" src="http://www.javapic.com/images/42676263104125645590.gif" title="Click to get more." /></a><small></small>
<center>
<small><a href="http://christiantatelu.blogspot.com/" target="_blank">Animasi Blog</a></small></center>
</div>
F. Save/Simpan
Nah lucukan, ....sekian tentang "Tutorial | Cara | Membuat | Animasi |" Selamat berkarya sobat bloger........!!!
Pembangunan pasar ds.Carui
pembangunan pasar ds.caruy sudah lwt 15% mudah-mudahan di berikan kelancaran % juga kesehatan pada para pekerja amiiiiiiiiiiiiiiiiiiiiiiin
Thursday, June 21, 2012
Mig33.com | Login | For PC | Download
 Mig33.com , Login , For PC , Download - Mig33 merupakan sebuah aplikasi yang digunakan untuk chating via mobile. Beberapa waktu lalu mig33.com hanya dikhususkan bagi pengguna handphone.
Mig33.com , Login , For PC , Download - Mig33 merupakan sebuah aplikasi yang digunakan untuk chating via mobile. Beberapa waktu lalu mig33.com hanya dikhususkan bagi pengguna handphone.Namun karena banyak pengguna PC juga ingin menggunakan layanan Mig33, maka di produksi juga mig33 for PC.
Aplikasi Chatting yang juga support dengan mig33 antara lain Google Talk, MSN, Yahoo, AOL juga beberapa aplikasi lainnya.
Untuk download Mig33, Anda bisa langsung mengunjungi situs nya di disini atau jika lewat handphone bisa dengan link ini
Jika sudah daftar mig33, Anda bisa langsung Login Mig33 disini
Wednesday, June 20, 2012
Cara Pasang CBox Melayang Di Blog
Cara Memasang Float ChatBox Di Blog - Mungkin tutorial ini sudah banyak dibahas di blog lain. Namun, tutorial kali ini memang sedikit berbeda dengan tutorial memasang float chatbox pada umumnya. Kalau biasanya, float chatbox nya menampilkan efek slide (kiri - kanan) kali ini sedikit berbeda. Efek yang ditampilkan autohide alias muncul dengan efek tersembunyi. Untuk demo mungkin gag ada, karena keterbatasan ruang. Jadi, silahkan dicoba deh, dijamin gag bakalan nyeseeeel.....
1. Login ke blogger.com
2. Pilih Rancangan --> Design --> Tambah Gadget --> HTML/ Javascript
3. Salin kode berikut ini didalamnya :
4. Save / Simpan
N/B : Ganti tulisan warna Biru dengan code HTML CBOX Sobat dengan code HTML sobat

1. Login ke blogger.com
2. Pilih Rancangan --> Design --> Tambah Gadget --> HTML/ Javascript
3. Salin kode berikut ini didalamnya :
<style type="text/css">
#gb{
position:fixed;
top:50px;
right:0px;
z-index:+1000;
}
* html #gb{position:relative;}
.gbtab{
height:100px;
width:30px;
float:left;
cursor:pointer;
background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhn7nMYWCn09jKNWbpqoiWYvn2OR-UsL0HnVBVup_TQGfQ2ozZRFIhdtoAAHY4qSOH2d60c9zwRIJRxsdoPLX1Xe9s4J1lgGBwcb11aUQlhFjiDhi9nndu0wMfkLDzz4GstSR21OtXMNqaW/') no-repeat;
}
.gbcontent{
float:left;
border:2px solid #A5BD51;
background:#F5F5F5;
padding:10px;
}
</style>
<script type="text/javascript">
function showHideGB(){
var gb = document.getElementById("gb");
var w = gb.offsetWidth;
gb.opened ? moveGB(0, 30-w) : moveGB(20-w, 0);
gb.opened = !gb.opened;
}
function moveGB(x0, xf){
var gb = document.getElementById("gb");
var dx = Math.abs(x0-xf) > 10 ? 5 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
gb.style.right = x.toString() + "px";
if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 10);}
}
</script>
<div id="gb">
<div class="gbtab" onclick="showHideGB()"> </div>
<div class="gbcontent">
KODE CBOX DISINI
<div style="text-align:right">
<a href="javascript:showHideGB()">
[tutup]
</a>
</div>
</div>
</div>
var gb = document.getElementById("gb");
if (window.opera) {
gb.style.right = (30-gb.offsetWidth).toString() + "px";
}else {
gb.style.right = (-gb.offsetWidth).toString() + "px";
}
4. Save / Simpan
N/B : Ganti tulisan warna Biru dengan code HTML CBOX Sobat dengan code HTML sobat
Applikasi multy id creator
 |
Cara menggunakan Multi ID:
1. Double klik RegisterMulty.exe 2. Klik terhubung ke ping gateway mig33. 3. Tandai opsi menggunakan id yang sama jika Anda ingin membuat id multi yang sama ... Ex: multi01 - multi10 (nomor manual menyisipkan). 4. Tandai opsi menggunakan nomor yang sama jika Anda ingin menggunakan 1 nomor untuk menciptakan multi (saya pikir nomor satu untuk menciptakan multi telah dilarang oleh mig33). 5. Masukkan sandi Anda untuk ID multi 6. Klik Reg semua untuk mulai mendaftar multi. (Jika sukses di bawah kotak teks akan muncul pesan konfirmasi). 7. Simpan data untuk proses selesai.
download1. Double klik RegisterMulty.exe 2. Klik terhubung ke ping gateway mig33. 3. Tandai opsi menggunakan id yang sama jika Anda ingin membuat id multi yang sama ... Ex: multi01 - multi10 (nomor manual menyisipkan). 4. Tandai opsi menggunakan nomor yang sama jika Anda ingin menggunakan 1 nomor untuk menciptakan multi (saya pikir nomor satu untuk menciptakan multi telah dilarang oleh mig33). 5. Masukkan sandi Anda untuk ID multi 6. Klik Reg semua untuk mulai mendaftar multi. (Jika sukses di bawah kotak teks akan muncul pesan konfirmasi). 7. Simpan data untuk proses selesai.
WinRAR 4.10 Beta 3 +Crack
 |
Link Update maret 2013
Aplikasi vote like dan footprints BOOST3R By b4db0yb4d
 Fitur:
Fitur:- Foot print
- Vote like
- Random ID / nick acak
- Unlimited
"Aplikasi vote like dan footprints BOOST3R By b4db0yb4d"
Aplikasi ini bisa di gunakan untuk vote like and footprint semoga gk suspen hehe.....
Tuesday, June 19, 2012
Download TweakMASTER Pro 3.1.4 Build 3304 Full Patch
"TweakMASTER Pro 3.1.4 Build 3304 Full Patch" Assalamu alaikum Wr. Wb.
Apa kabar nih semua sobat? Semoga dalam keadaan baik dan sehat selalu, amien... Sebelumnya mohon maaf nih sob, soalnya kemarin saya gak sempat update, dikarenakan banyaknya kerjaan kantor. Nah... pada kesempatan kali ini saya sempatkan update dulu sebelum melanjutkan pekerjaan. OK sob, kali ini saya akan share salah satu software yang fungsinya cukup bermanfaat buat kita, apalagi buat blogger yang sering blogwalking (seperti saya ini hehehehe) dan juga sobat blogger yang memiliki keterbatasan koneksi (lagi...lagi seperti saya ini). TweakMASTER Pro 3.1.4 Build 3304 Full Patch, sobat ada yang tahu software apa ini??? Yups bener banget sob, software ini yang saya gunakan untuk mendukung kinerja koneksi Internet yang saya miliki, dengan bantuan software ini kita sangat bebas browsing ke sana ke mari dan tentunya koneksi download meningkat dan stabil. Pokoknya software ini sangat membantu aktifitas ngeblog kita dech. Software ini cukup mudah untuk digunakan, setelah menginstal programnya dan menginstal patch-nya, secara otomatis software ini menyesuaikan setting dengan koneksi internet yang kita gunakan. Langsung aja dech sob kalau begitu, cekidot.....
yang berminat silakan langsung di-download aja. Semoga bermanfaat.
yang berminat silakan langsung di-download aja. Semoga bermanfaat.
Wassalam......
Buat sobat yang ingin mendownload silahkan klik linknya
Link Update maret 2013
Download TweakMaster Pro
Link Update maret 2013
Download TweakMaster Pro
Download CCleaner terbaru free

"Download free CCleaner terbaru free"
CCleaner
Lebih dari 100 juta orang telah mendownload software ini.
Fungsi utama dari software ini adalah untuk mengoptimalkan kinerja komputer, dengan menghilangkan file-file tidak berguna dari system komputer anda.
Diluaran anda bisa mendapatkan software dengan fungsi serupa, namun harganya bisa mencapai puluhan hingga ratusan dolar.
Link Update 29 Agustus 2012
download link
Cara meresume IDM yg tidak bisa di resume
"Cara meresume IDM yg tidak bisa di resume" Pernah gak kalian download di IDM (Resume Capability nya = YES) tetapi pas di resume tidak bisa contohnya seperti ini

padahal resume capability nya YES tp kok gak bisa di resume wah harus download dari awal lagi deh ..... cape dehhh
wait ada trick buat ngakalin itu, itu di karenakan sessions kita habis dah kita harus download dari awal tp dengan trik ini kita bisa resume dari posisi download terakhir kita.
gini caranya
klik kanan pada file yg tidak bisa di resume tadi trus pilih property
maka akan muncul tampilan seperti ini

klik ajah link yang di lingkari
kebetulan itu dari youtube tunggu sampe muncul loggo IDM di video youtube dari link tadi

dan muncul download dialog seperti ini

Jangan di START DOWNLOAD NOW
copy url yg di lingkari
buka property dari file yang tidak bisa di download lagi dan paste URL yg kita copy tadi ke kolom address nya dan klik OK

setelah itu resume deh itu file gak gak bisa di resume tadi nya
selamat mencoba
Note : biasa terjadi kl kita download di mediafire atau youtube kita pause download an tersebut selema beberapa jam dan kita mencoba untuk meresume nya dan gagal, silahkan coba trick di atas

padahal resume capability nya YES tp kok gak bisa di resume wah harus download dari awal lagi deh ..... cape dehhh
wait ada trick buat ngakalin itu, itu di karenakan sessions kita habis dah kita harus download dari awal tp dengan trik ini kita bisa resume dari posisi download terakhir kita.
gini caranya
klik kanan pada file yg tidak bisa di resume tadi trus pilih property
maka akan muncul tampilan seperti ini

klik ajah link yang di lingkari
kebetulan itu dari youtube tunggu sampe muncul loggo IDM di video youtube dari link tadi

dan muncul download dialog seperti ini

Jangan di START DOWNLOAD NOW
copy url yg di lingkari
buka property dari file yang tidak bisa di download lagi dan paste URL yg kita copy tadi ke kolom address nya dan klik OK

setelah itu resume deh itu file gak gak bisa di resume tadi nya
selamat mencoba
Note : biasa terjadi kl kita download di mediafire atau youtube kita pause download an tersebut selema beberapa jam dan kita mencoba untuk meresume nya dan gagal, silahkan coba trick di atas
Subscribe to:
Posts (Atom)