Hallo sobat bloger apakah sobat sudah mempercantik blog sobat supaya sobat pengunjung jadi seneng??? Ni hasil semalem otak-atik nymbi ngemig hehehehe :c:,,,,,,,,,,,,,pembahasan sebelumnnya saya sudah tipa supaya pengunjung betah dengan cara memasang music,nah untuk yang sekarang saya coba kasih sobat bloger bagamana sih membuat text warna?tapi yang ini lebih simple karena setiap sobat ngeti itu automatic keluar code warna HTML yang nanti kalo di pasang di blog sobat.
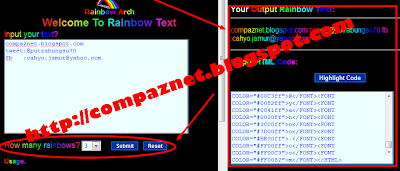
contoh hasil text warna-warni automatic :
compaznet.blogspot.com
Nah itu contoh yang kita cuma ngetik 1 kalimat, karena bisa juga kita ngetik sampe 10 kalimat sekaligus
contoh kalimat 3 line:
compaznet.blogspot.com
tweet:@putrabungsu70
fb :cahyo.jamur@yahoo.com
tweet:@putrabungsu70
fb :cahyo.jamur@yahoo.com
Ko bisa,,begini caranya biasa ikuti tutornya
- Silahkan sobat kunjungi Rainbow.arch
- Silahkan sobat masukan text yang sobat inginkan di kotak yang tersedia kemudian submit
3.gambar di atas contoh 1 text,nah yang dibawah ini contoh yang lebih dari 1 text,sobatbisa atur berapa text yamau di tulis dan hasilnya kaya contoh no.2 di atas:
Nah lumayan gampangkan cara pasangnya seperti biasa
- Login ke blog sobat
- Klik tata letak/layout
- Klik add gadget
- Pilih javascript/HTML
- Copy code text sobat yang ada di samping kanan
- Pastekan di dalam content
- Jangan lupa klik save/simpan
- Iaseles alias Selesai


No comments:
Post a Comment